|
|
@@ -31,6 +31,21 @@ You can then open http://localhost:8008/dev.html in your browser to access Conve
|
|
|
|
|
|
See our [quickstart guide](https://conversejs.org/docs/html/quickstart.html) for more details.
|
|
|
|
|
|
+## Screenshots
|
|
|
+
|
|
|
+<details>
|
|
|
+<summary>Click to view screenshots</summary>
|
|
|
+
|
|
|
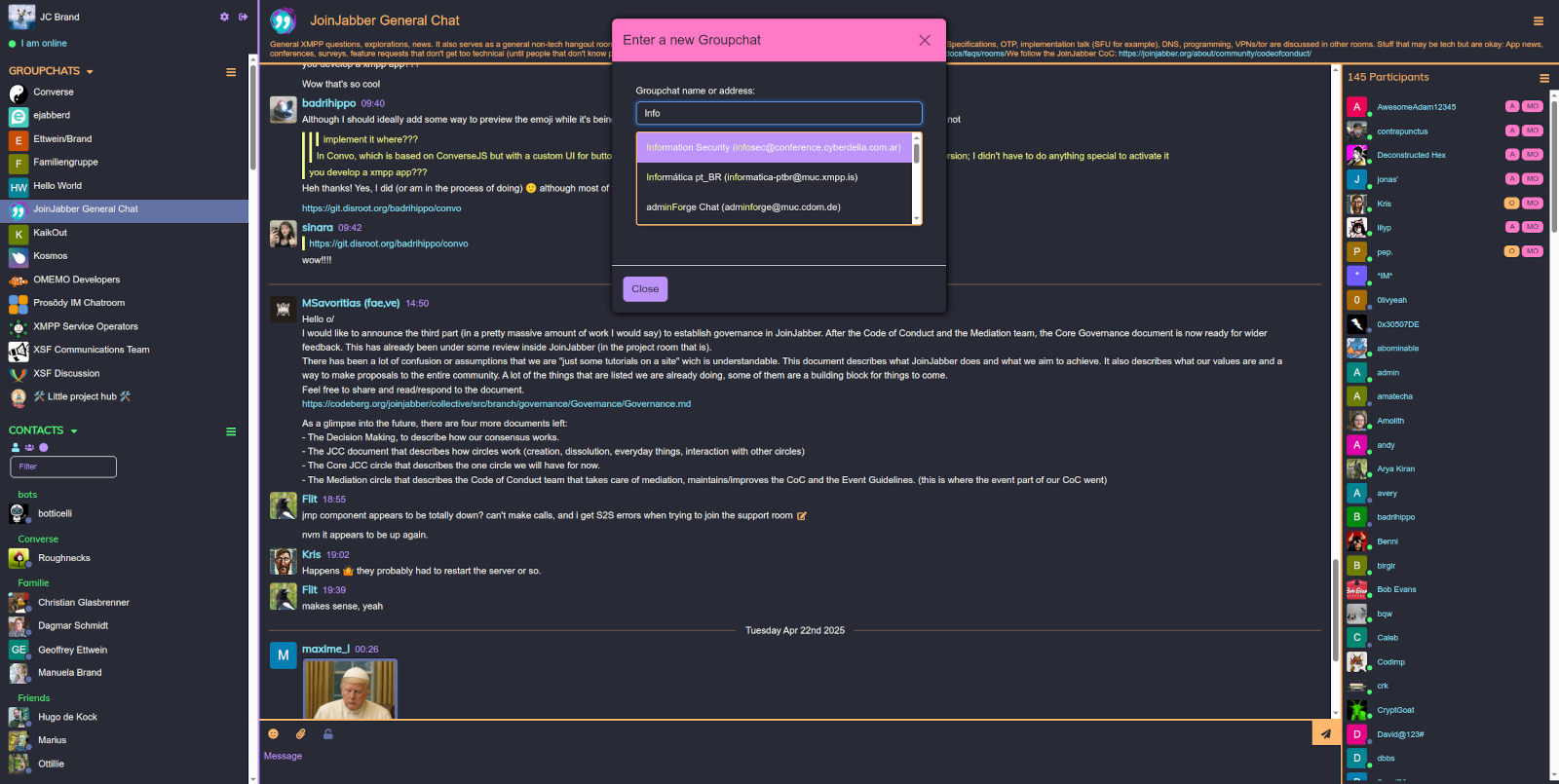
+### Overlay Mode
|
|
|
+
|
|
|
+
|
|
|
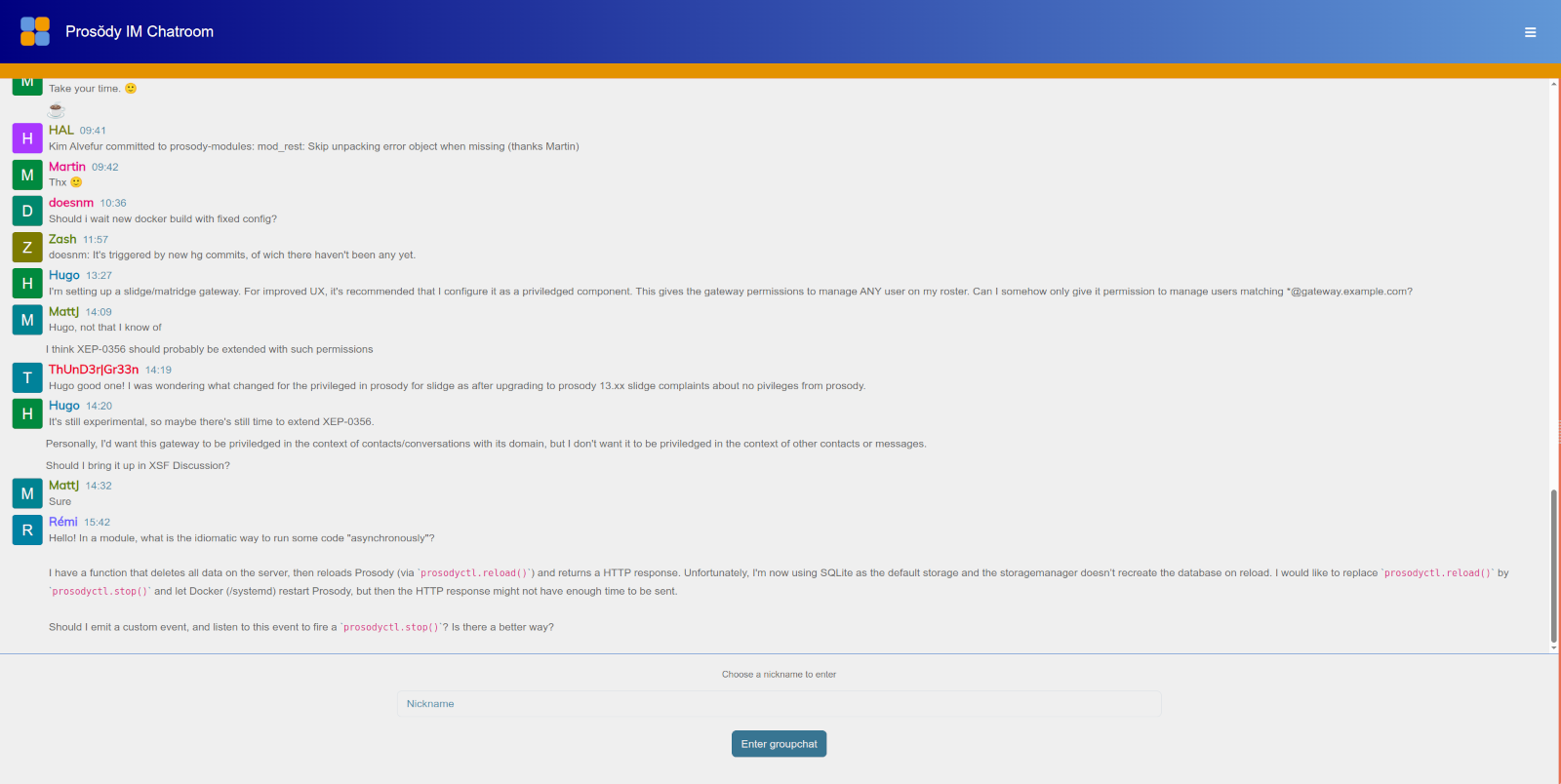
+### Fullpage Mode
|
|
|
+
|
|
|
+
|
|
|
+### Embedded Mode
|
|
|
+
|
|
|
+</details>
|
|
|
+
|
|
|
## Live Demos
|
|
|
|
|
|
- **[Main App](https://conversejs.org/fullscreen.html)**: Try the full application
|
|
|
@@ -68,22 +83,6 @@ Converse adapts to your needs with multiple display options:
|
|
|
| **Overlay** | Chat boxes appear on top of your website |
|
|
|
| **Embedded** | Integrates into specific elements in your page's DOM |
|
|
|
|
|
|
-<details>
|
|
|
-<summary>View Screenshots</summary>
|
|
|
-
|
|
|
-### Overlay Mode
|
|
|
-
|
|
|
-
|
|
|
-### Fullpage Mode
|
|
|
-
|
|
|
-
|
|
|
-### Dark Mode
|
|
|
-
|
|
|
-
|
|
|
-### Embedded Mode
|
|
|
-
|
|
|
-</details>
|
|
|
-
|
|
|
## XMPP Protocol Support
|
|
|
|
|
|
Converse implements a wide range of XMPP Extensions (XEPs), making it one of the most protocol-compliant web clients available.
|