|
|
8 éve | |
|---|---|---|
| build | 9 éve | |
| dist | 9 éve | |
| docs | 8 éve | |
| examples | 9 éve | |
| src | 8 éve | |
| test | 8 éve | |
| types | 8 éve | |
| .babelrc | 9 éve | |
| .eslintrc | 9 éve | |
| .gitignore | 9 éve | |
| LICENSE | 9 éve | |
| README.md | 9 éve | |
| bower.json | 9 éve | |
| circle.yml | 9 éve | |
| logger.d.ts | 8 éve | |
| package.json | 8 éve |
README.md
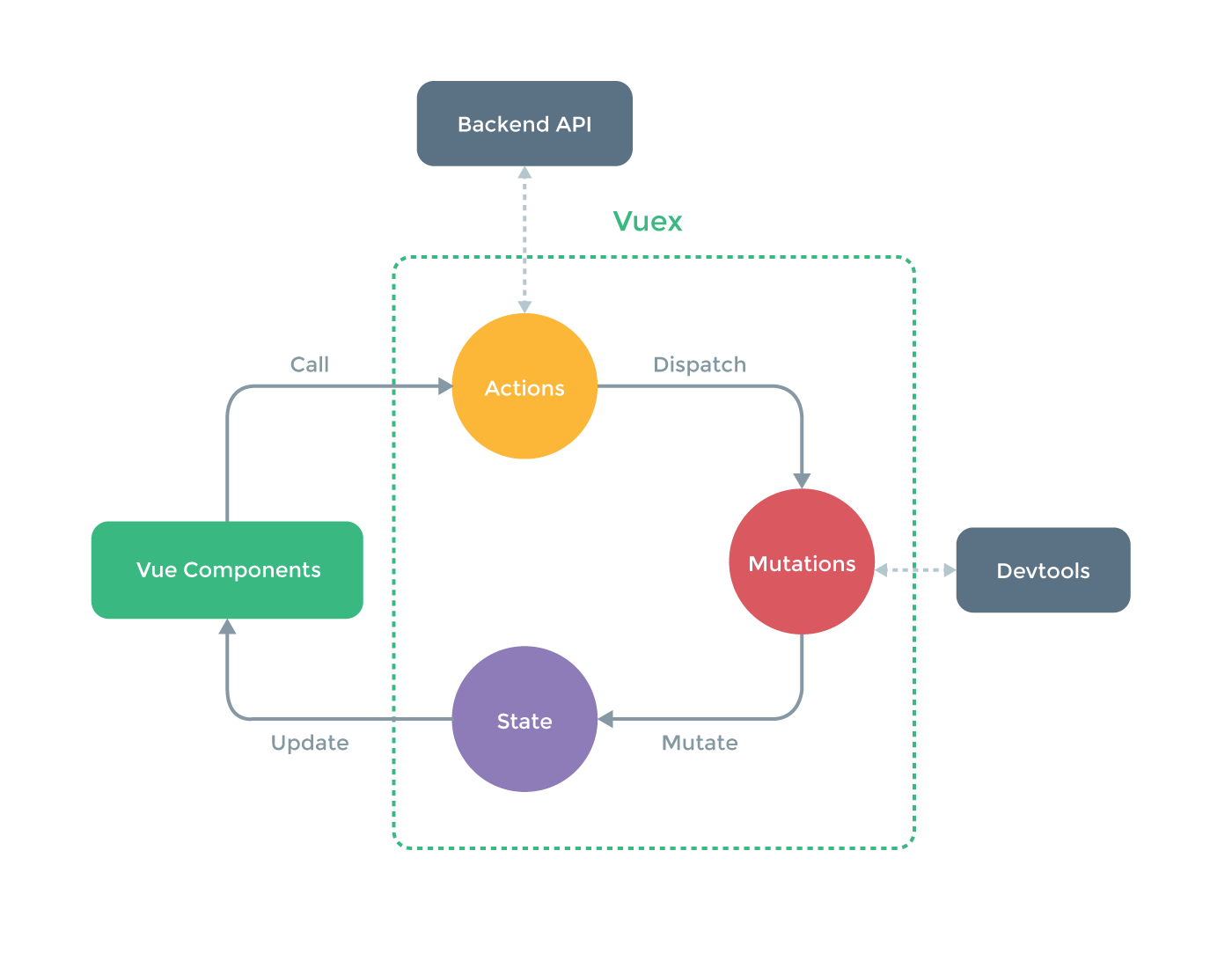
Vuex 

Flux-inspired Application Architecture for Vue.js.
- Documentation
- Great introduction and explanation by @skyronic (using outdated 0.3.0 API, but still worth a read!)
- Vuex introduction video - James Browne from London Vue.js Meetup #1
Examples
Running the examples:
$ npm install
$ npm run counter # run the counter example
See npm scripts for all example npm scripts.
Principles
- Terse
- Testable
- Reactive
- Single State Tree
- Hot Reloading
- Time Travel (with vue-devtools support)