|
|
%!s(int64=9) %!d(string=hai) anos | |
|---|---|---|
| docs | %!s(int64=9) %!d(string=hai) anos | |
| examples | %!s(int64=9) %!d(string=hai) anos | |
| src | %!s(int64=9) %!d(string=hai) anos | |
| test | %!s(int64=9) %!d(string=hai) anos | |
| .babelrc | %!s(int64=9) %!d(string=hai) anos | |
| .eslintrc | %!s(int64=9) %!d(string=hai) anos | |
| .gitignore | %!s(int64=9) %!d(string=hai) anos | |
| README.md | %!s(int64=9) %!d(string=hai) anos | |
| circle.yml | %!s(int64=9) %!d(string=hai) anos | |
| package.json | %!s(int64=9) %!d(string=hai) anos |
README.md
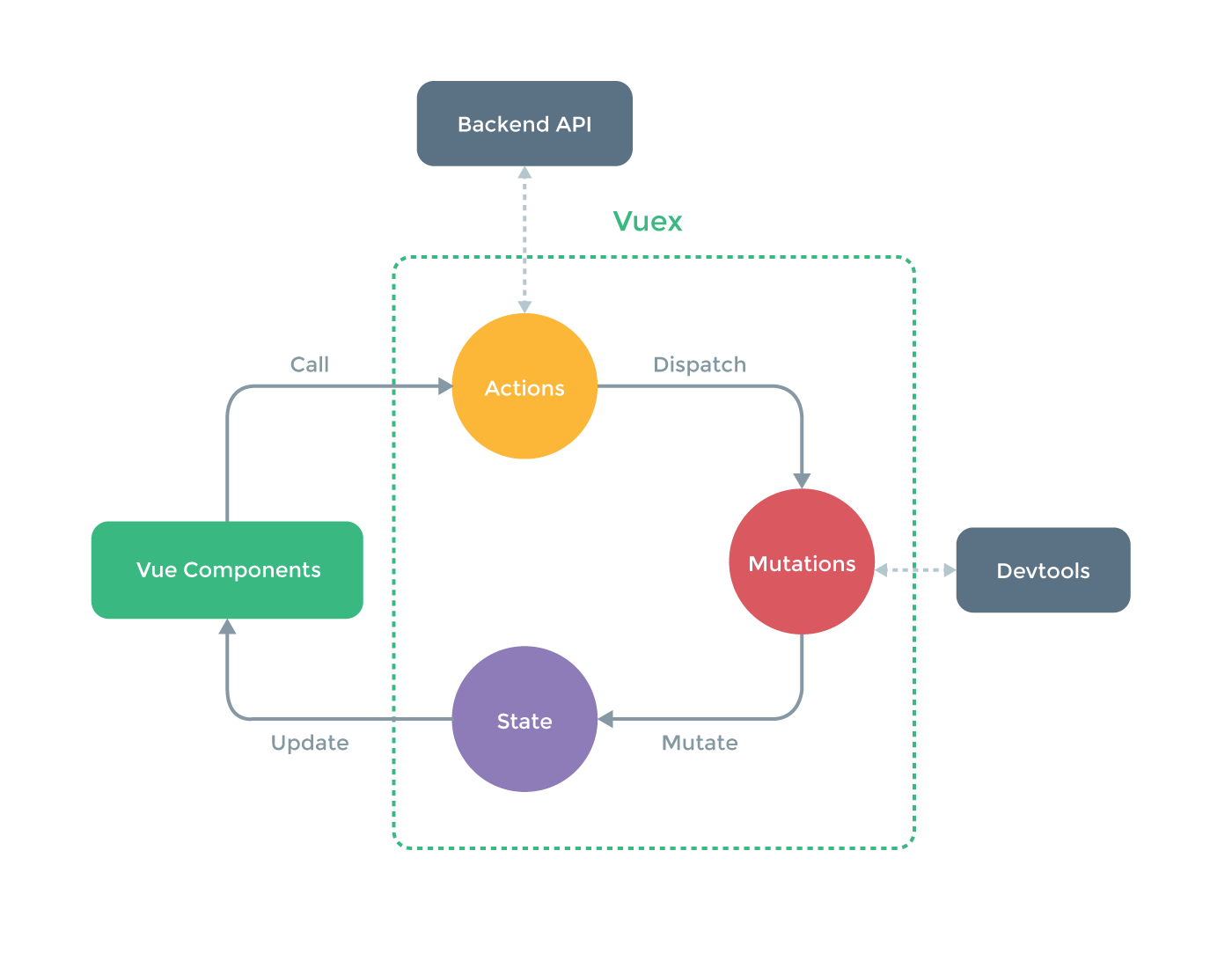
Vuex 

Flux-inspired Application Architecture for Vue.js.
NOTE: Vuex is still in development - API may change anytime.
Examples
Running the examples:
$ npm install
$ npm run counter # run the counter example
See npm scripts for all example npm scripts.
Principles
- Terse
- Testable
- Reactive
- Single State Tree
- Hot Reloading
- Time Travel (with upcoming vue-devtools support)